
With its user-friendly interface and collaborative capabilities, Figma has become a leader in the rapidly changing design tool industry. Magicbox from Openstrokeicons is a game-changer because of its unique feature, making it easier than ever to include icons into creative projects.
OpenStrokeIcons Magicbox is a Figma plugin feature that transforms icon integration, improving Figma's capabilities and providing designers best experience. This feature was created to enhance the speed and consistency of your Figma workflow by simplifying the icon integration process and improving the design process overall.
Tools like Magicbox become essential in the field of design, where every pixel matters and every second saved is a victory. You may increase the creativity and productivity of your design projects by learning about Magicbox, how to use it efficiently, and the advantages it provides for designers.
What is Magicbox?
Magicbox is a innovative feature within the Openstrokeicons Figma plugin, designed to simplify icon placement in designs. By following a simple naming convention (#keyword) for frames in Figma, designers can easily select a frame and click the "Run The Magic" button in the plugin. This triggers Magicbox to automatically fetch and place the relevant SVG icon from the extensive library of 90,000+ icons. The magic lies in its efficiency, saving designers time and effort by eliminating manual searching and resizing. With Magicbox, designers can maintain consistency, explore diverse icon styles, and enhance productivity, making it an essential tool for Figma users looking to optimize their workflows.

How to Use Magicbox
Using Magicbox is as easy as 1-2-3:
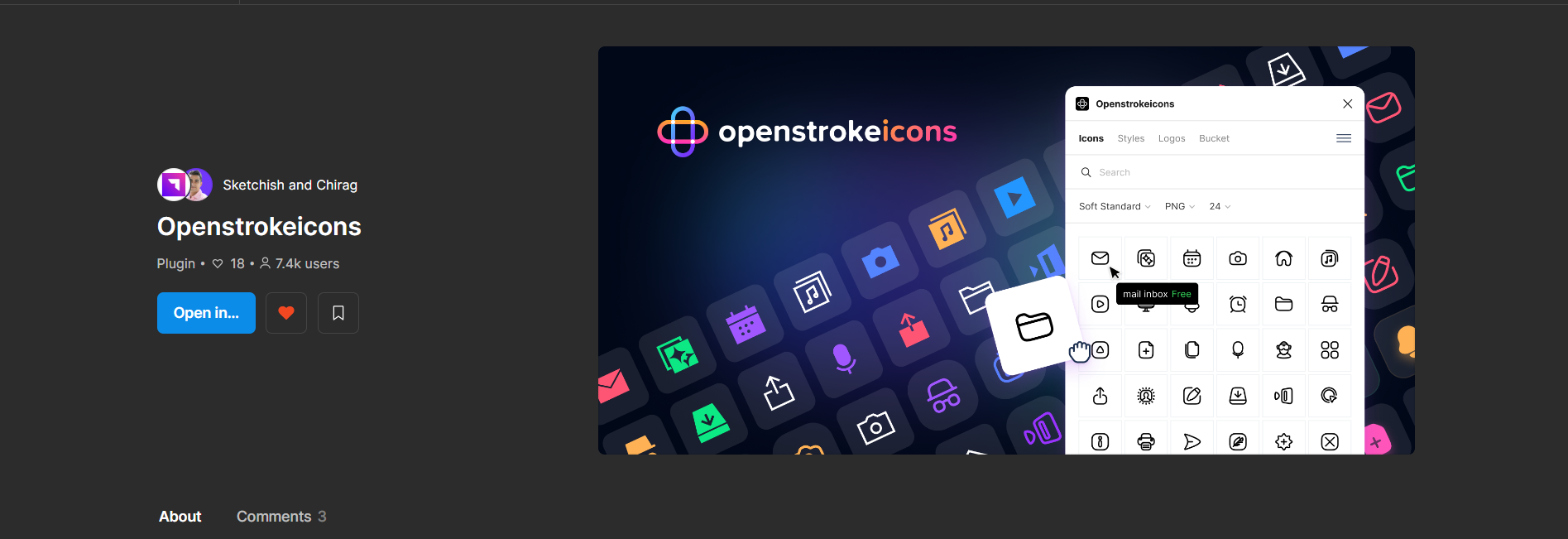
Install the OpenStrokeIcons Figma plugin if you haven't already.
In your Figma design, create frames with names starting with '#' followed by a keyword related to the icon you want. For example, '#home', '#star', or '#profile'.
Select the frame where you want the icon to be placed and click the Run Magic button in the Openstrokeicons plugin.
Magicbox will then work its magic, automatically fetching the relevant icon from our extensive library of 90,000+ SVG icons and placing it within the selected frame, perfectly sized and positioned.
Benefits of Magicbox
Efficiency: Magicbox simplify icon placement, eliminating manual searching and resizing tasks. This efficiency allows designers to focus more on creativity and less on repetitive actions, ultimately speeding up the design process.
Consistency: By using predefined naming conventions and automated placement, Magicbox ensures consistency in icon sizes and positions across different frames, maintaining a cohesive visual language in designs.
Versatility: With access to a vast library of 90,000+ icons and various styles, Magicbox empowers designers to explore diverse visual elements effortlessly, enhancing the overall aesthetic and user experience of their designs.
Time-saving: Magicbox significantly reduces the time spent on finding, resizing, and placing icons manually, allowing designers to complete projects faster and be more productive in their design workflows.
Enhancing Design Workflows
In our prior blogs like Why Build Figma Design System? and Tangible vs. Intangible Icons, we emphasized streamlined processes and visual impact on user experience. Magicbox harmonizes with these ideals, providing a tangible solution for designers. By automating icon placement and leveraging a vast library, Magicbox not only streamlines workflows but also enhances creativity. Designers can now effortlessly create compelling designs, maintaining consistency and improving user experiences across projects. Magicbox epitomizes the evolution towards efficient and impactful design processes in the digital era.

What Next?
In summary, Magicbox is more than just a feature; for designers using Figma, it's an idea of change. By strategically employing automation and a large icon library, Magicbox greatly enhances the design process, bringing speed, consistency, and increased productivity. Accept Magicbox's transforming power now to see for yourself the magic it adds to your creations. Furthermore, Sketchish provides crucial assistance in creating unique and compelling icons for clients looking for custom icons tailored to their business. Explore the potential of Sketchish to produce icons that effectively convey your brand's message to a target audience.






